-
[react] virtual dom 에 대하여react 2021. 5. 7. 15:07반응형
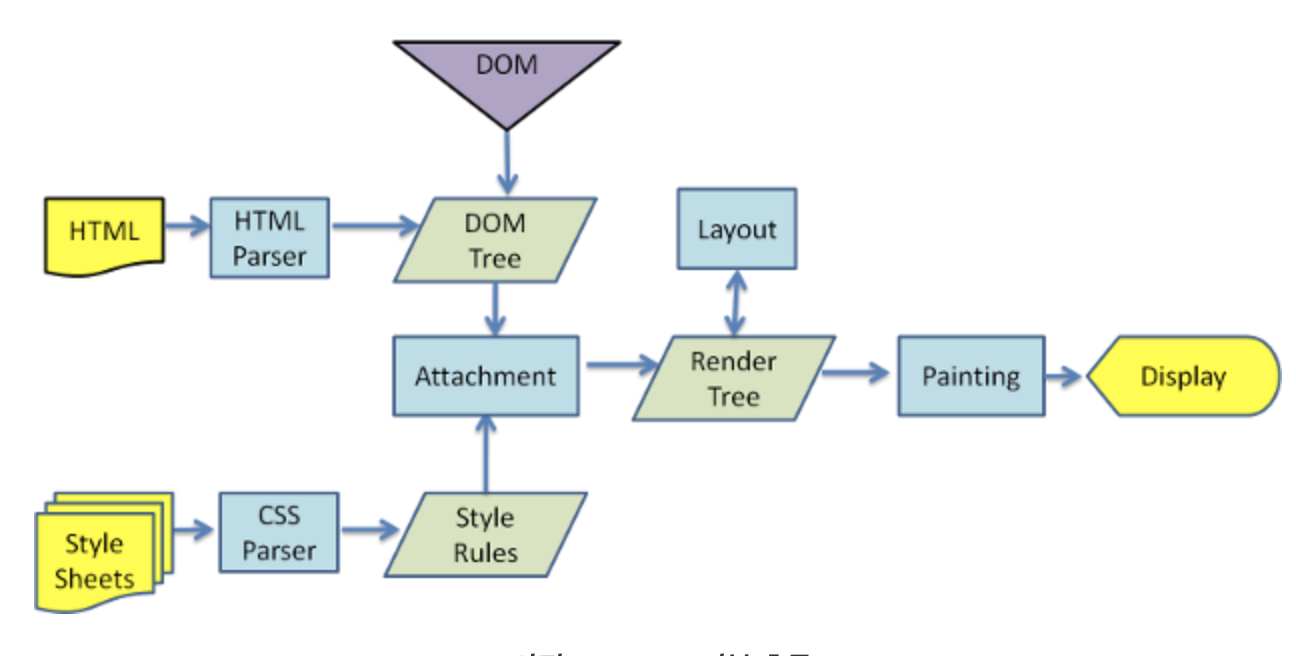
브라우저의 dom 조작시 workflow
1. html 확인 > 브라우저가 dom-tree 생성 >> 파싱한다고 표현
2. css 각 element 의 style 요소를 domtree 에 결합 >> render-tree 생성
3. reflow(layout) & painting
(reflow : 스크린 좌표값으로 각 노드의 위치가 주어진다)

노드가 하나만 바뀌어도 전체가 위와 같은 과정을 거쳐 다시 실행 되는 것이 비효율 적인 부분이다.
그렇다면 virtual dom 은 어떠한 방식으로 이러한 문제를 개선하는가?

virtaul dom 은 dom 의 가벼운 복사본이다.
(가벼운 복사본이라는 말은 동일한 속성을 갖지만 화면에있는 내용을 직접 변경할 수있는 실제 능력이 부족함을 의미한다.)
데이터가 업데이트 되면 전체 ui 는 virtual dom 에 리렌더링 된다
이후에 기존 dom 과 비교해 바뀐부분만 실제 dom 에 적용이 된다.
그러면 같은 일을 두번 하는거 같은데 어떻게 이 방식이 좀더 효율적일까?
기존의 방식은 변화가 일어날 때마다 렌더링을 위한 과정이 실행되지만
virtual dom 에서는 매번 렌더링 하지 않는다.
연산이 끝이나고 최종적으로 변경사항이 적용이 됬을때 virtual dom 이 일반 dom 에 적용이 된다.(reconclication)
실제동작과는 무관한 이해를 돕기위한 예시 )
const root = document.querySelector('#root') const liTags = root.querySelectorAll('li') // 화면 렌더링 발생 1 liTags[0].textContent = 'red apple' // 화면 렌더링 발생 2 liTags[1].textContent = 'yellow banana' // 화면 렌더링 발생 3 liTags[2].textContent = 'yellow mango' -------------------------------------------------- const root = document.querySelector('#root') const virtualDOM = document.createElement('ul') virtualDOM.classList.add('list') const appleLI = document.createElement('li') appleLI.textContent = 'red apple' const bananaLI = document.createElement('li') bananaLI.textContent = 'yellow banana' const mangoLI = document.createElement('li') mangoLI.textContent = 'yellow mango' virtualDOM.appendChild(appleLI) virtualDOM.appendChild(bananaLI) virtualDOM.appendChild(mangoLI) // 이 때 한번 뷰가 다시 렌더링 되어 진다. root.replaceChild(virtualDOM, root.querySelector('ul'))즉 동작에 의하여 변하는게 많아질수록 virtual-dom 방식이 효율적이게 된다
복사하고 하고 비교하는 과정이 추가되기는 하지만 동적인 웹사이트 일수록 그러한 비용보다 렌더링 횟수를 줄임으로써 얻는 효과가 크다
무조건 적으로 효율 적이지는 않음
참고:velog.io/@sbinha/React%EC%97%90%EC%84%9C-Virtual-DOM
Virtual DOM
TL;DR DOM Virtual DOM Reconciliation(재조정) 동기 React를 사용하면서 작동방식에 대한 고민을 많이 하지 못했는데, 기본 개념중 하나인 Virtual DOM에 대해서 정리하고자 했습니다. DOM? 문서 객체 모델(The Doc
velog.io
'react' 카테고리의 다른 글
[react] 성능 최적화 (3) 2021.05.11 [react] 리렌더링이 되는 조건들 살펴보기 (0) 2021.05.10 [상태관리] SWR 에 대하여 (0) 2021.04.16 CRA 에서 proxy 설정하는법 알아보자 (0) 2021.04.02 useCallback 을 사용해야 성능 최적화가 된다고요? (0) 2021.04.01