-
Next.js css in js(styled component) (1)react 2021. 12. 6. 19:03반응형
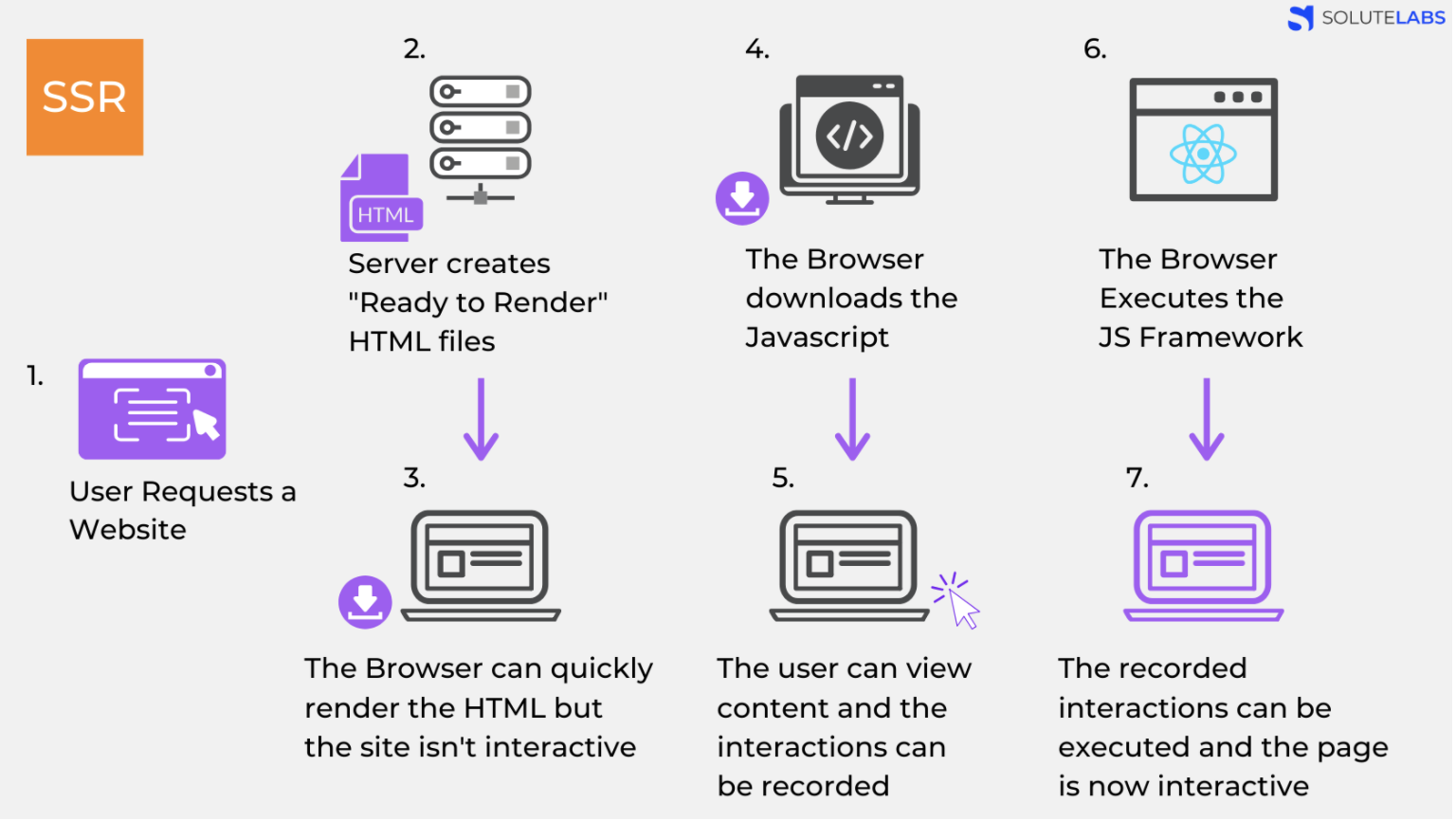
nextjs 를 사용할경우 초기페이지를 ssr 을 통해서 보여주게 된다.
ssr을 통해서 보여주게 될경우 서버에서 html css 가 파싱된채로 렌더트리를 받고 브라우저는 그리기만 하면 된다.
그리고 이후에 자바스크립트 코드를 받아오게 되는데

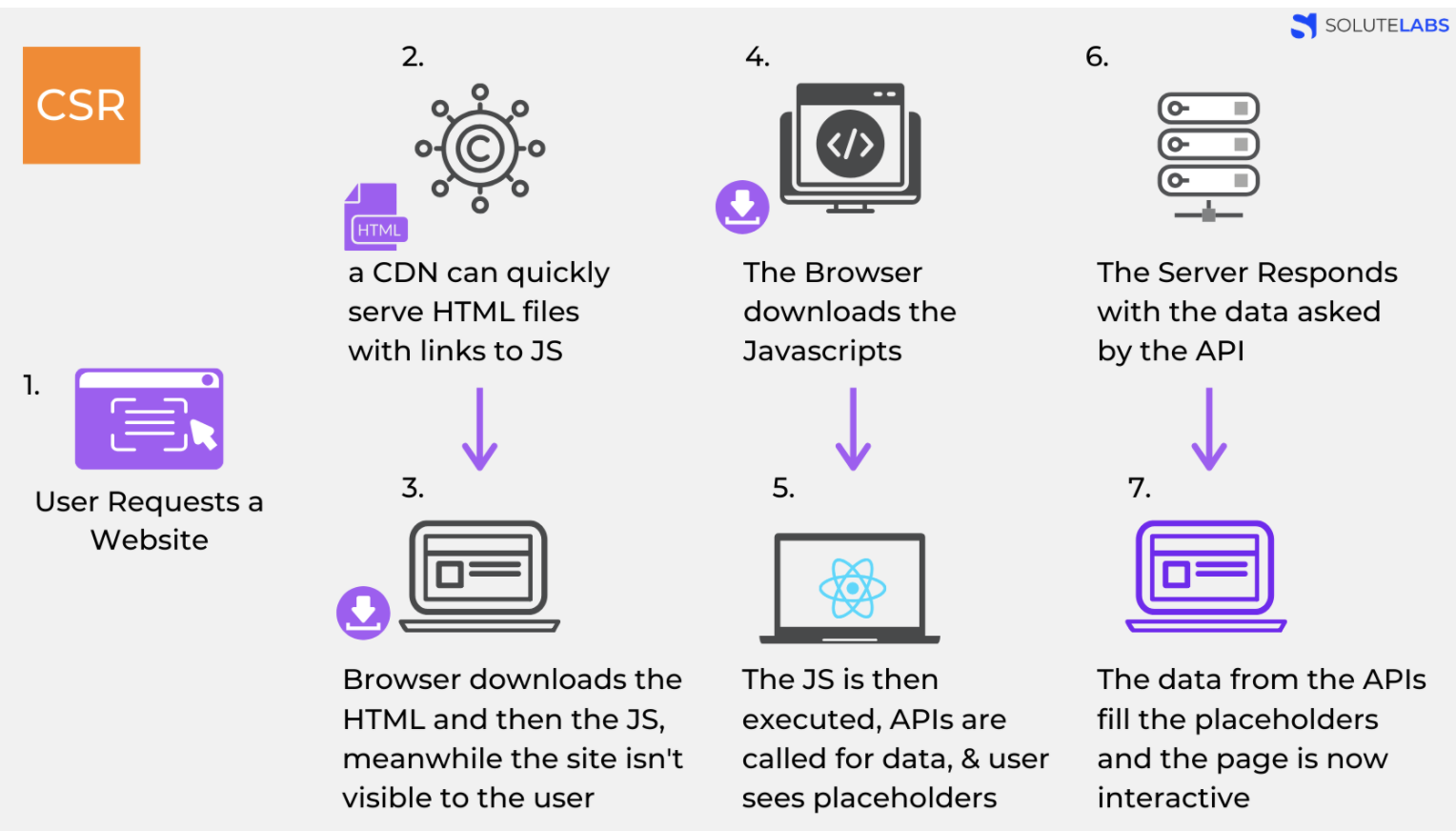
csr의 경우 Html (비어있음) 과 js 를 받아온뒤 js 를 실행하고 렌더링을 해준다.
따라서 css in js 의 형식으로 코드가 작성이 된경우 csr 에서는 css 가 반영된채로 초기 화면이 보여지지만

ssr 의 경우 초기페이지 보여준후 js 파일을 받아오는 사이에는 css 정보가 반영되지 않는다.(css in js. 형식인경우)
사용하다보면 화면이 처음에 하얀창에 글씨만 잇는경우 본적이 있을거다
개발자 도구 >> setting >> debugger >> disabled JavaScript 를 하고 보면 자바스크립트가 미반영된 초기 페이지를 볼수 있다.
따라서 내가 next 를 쓸때 css in js(styled component) 를 사용할 경우 ssr 에 반영 될수 있게 설정을 해줘야한다.
'react' 카테고리의 다른 글
next getinitialproperty() (0) 2021.12.15 Next.js css in js(styled component) (2) (0) 2021.12.08 CSR, SSR, NEXTjs (0) 2021.12.06 router in useEffect (0) 2021.11.29 [react] 성능 최적화 (3) 2021.05.11