react
cra 에서 절대경로로 폴더경로 불러오는 법(typescript)
승딱
2021. 3. 30. 20:50
반응형
cra 상태에서 사용하려면
react-app-rewired 를 npm install 한다.

package.json 에 들어가서 reac-scripts > react-app-rewired 로 바꿔준다(덮어씌우는거)

config-overrides.js 폴더를 만들고
루트폴더에 사용할 폴더들을 적어두고 현재경로를 기준으로 설정한다.

타입스크립트를 사용할 꺼기 때문에 얘도 참고할수 있도록 tsconfig.paths.json 파일을 생성후 내용을 넣는다.

tsconfig.json 파일로 들어가서 extends 에 방금 작성한 파일을 짚어넣는다.

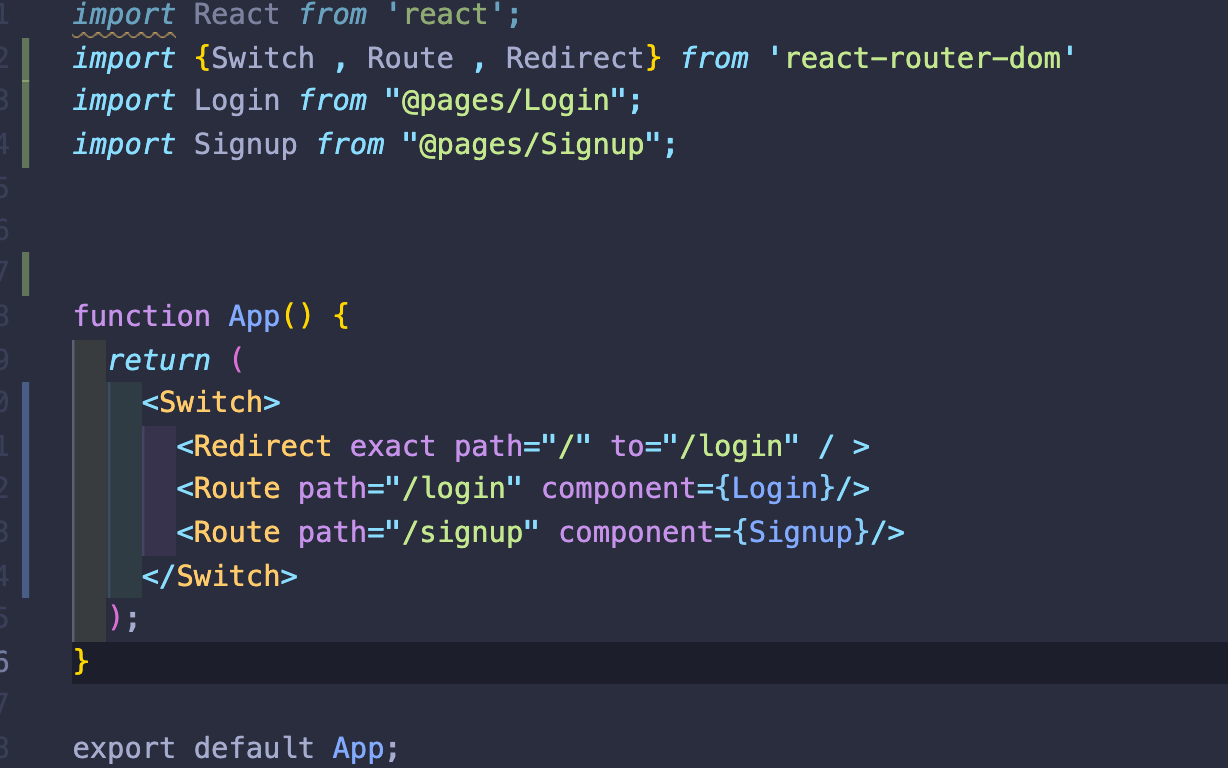
이렇게 하면 경로를 ../../././// 이렇게 안가져와도 됨 굿