-
[sass] 중복되는 값 재사용 하기 (mixin,extend)css 2021. 5. 14. 15:15반응형
변수설정

위와 같이 사스에서는 재사용되는 값들을 변수에 담아서 사용할수 있다.
$기호 와 함께 사용하면 된다 직관적이다.
mixin
이러한 값들 말고 속성들이 중복되어서 사용되는 경우들이 있다.
그러한 경우에는 mixin 이라는 기능을 사용할수 있다.
코드를보자

패딩과 마진이 둘다 사용되고 있다 하지만 각각 값은다른상황이다. mixin 기능을 사용해서 다시 작성해보자

@기호와 함께 mixin 기능을 사용 한다고 명시해준다. 그다음에 이름을 정해서 하나써주고 인자들을 넣어줌으로써 그안에서 함수처럼 사용할수 있게된다
사용할때는 @include 키워드와 함께 정해준 이름과 변수를 이용해 사용할수 있게된다.
추가적으로 mixin 설정시 변수에 $padding:10px 이런식으로 기본값을 설정해줄수도 있어 변수가 들어오지 않을 때에는 기본값이 설정이 되게 할수도 있다.
이경우는 속성은 중복되지만 값은 중복되지 않는경우에 유용하다면 밑에서는 속성과 값이 모두 일치하는 경우 에 사용할수 있는 extend 기능을 살펴보자
extend

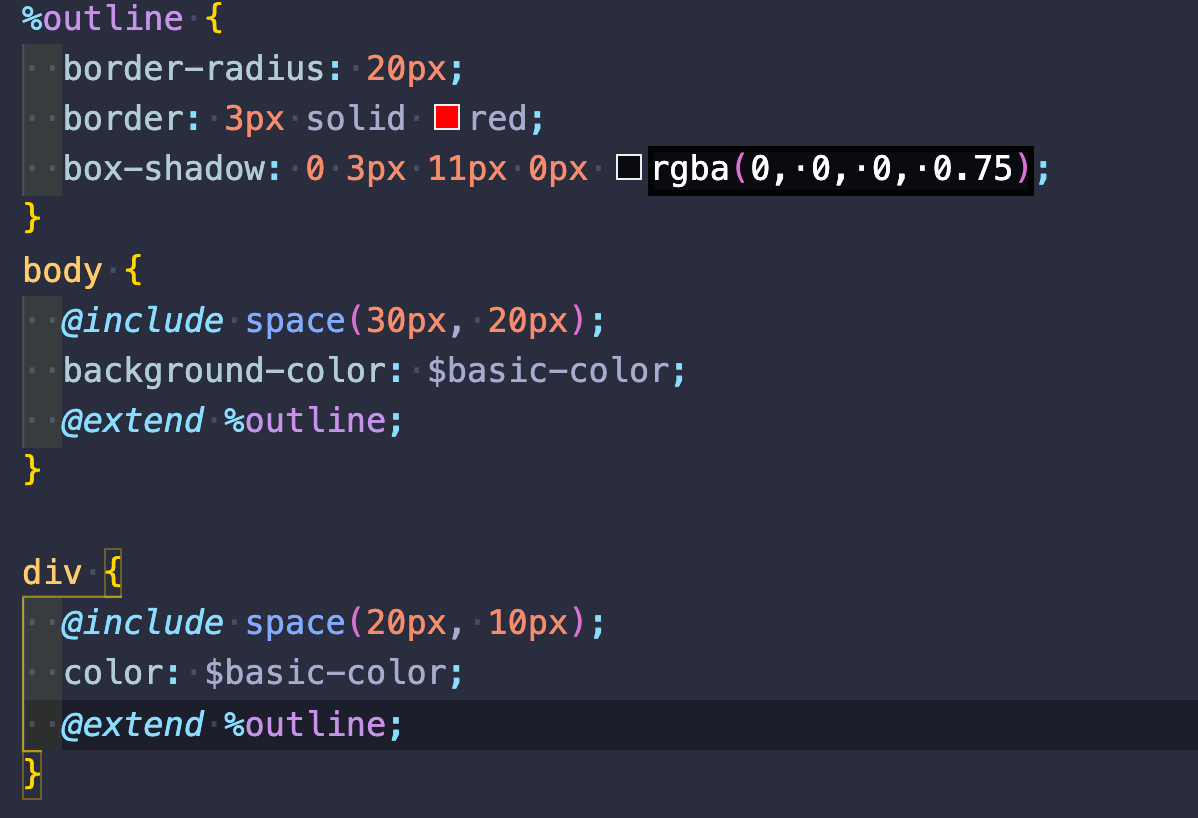
위 상황에서 border-radius, border , box-shadow 는 완전히 일치하는 값들을 가진다.
묶음으로 생각할수있는상황이다.
extend 를 활용한 코드를보자

이번에는 @ 기호가 아니라 %기호를 이용해 묶음을 설정을 해주면된다.
그리고 해당 묶음을 불러올때에는 @extend 키워드와 함께 %묶음이름 의 형식을 가져다가 쓰면된다.
사용법이 조금 다르지만 직관적이라 어려움은 없다
'css' 카테고리의 다른 글
[css,scss] 연습장 (0) 2021.05.21 [sass]if 문 사용해보기 (0) 2021.05.17 [sass] 사스공부해보기 nesting (0) 2021.05.14 [sass] sass 컴파일러로 css 파일 만들어보기 (0) 2021.05.13 css-in-js 란 무엇인가 ? (0) 2021.03.30