-
[redux] 리덕스 타입스크립트랑 같이 써보기기타 2021. 5. 28. 23:13반응형
리덕스 : 전역 상태관리 도구
리액트 의 데이터 흐름은 단방향이다.
부모 컴포넌트에서 프랍을 통해서 전달 받을수 있다.
근데 이 컴포넌트 구조가 복잡해질때 , 혹은 멀리 떨어진 컴포넌트에서 같은 데이터를 사용하는 경우
불필요하게 전달용 코드들이 많아 진다.
리덕스는
상태관리를 컴포넌트 밖에서 할수 있게 하는 도구 이다.
이때 컴포넌트 밖에 store 라는 곳에서 상태관리를 하게 된다.

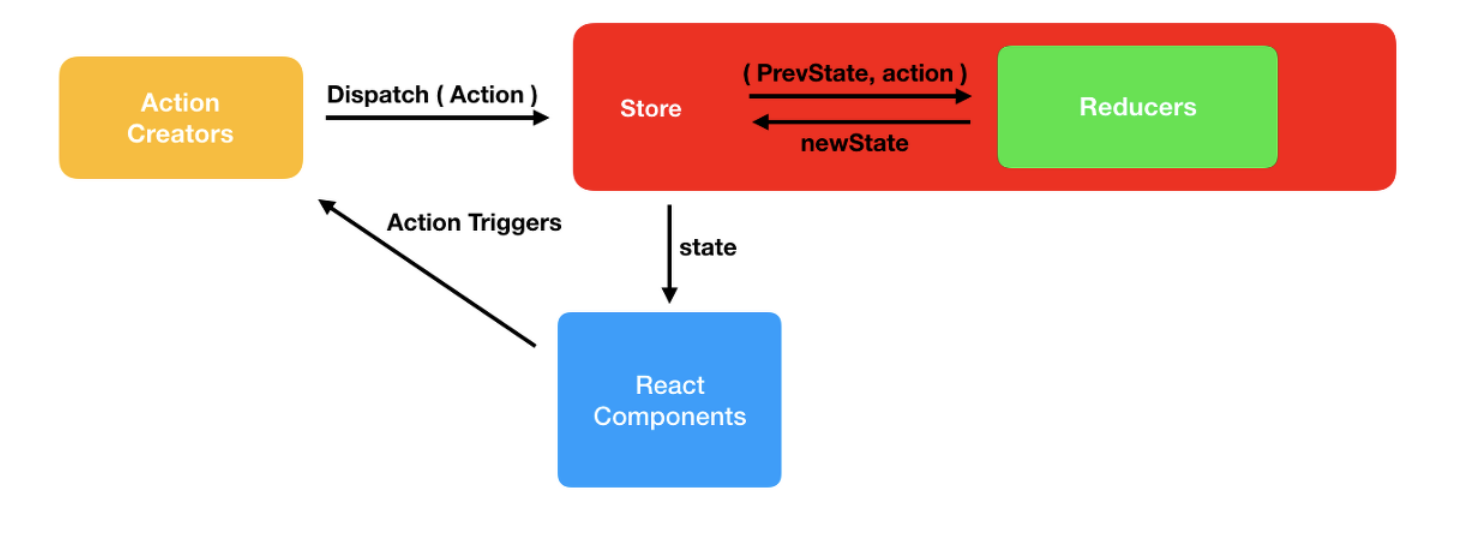
위 그림을 보게 되면 react component 는 state 를 store 에서 가져오는 것을 알수 있다.
하나씩 살펴보면
store 는 reducer 에 이전스테이트와 action 으 전달해주고 새로운 state 를 받는 것을 확인해 볼수 있다.
reducer 는 store 의 state 를 관리하는 함수라고 생각 할수 있다.
dispatch는 action 을 store에 전달해주는 것을 볼수있다.
우리는 상태가 변할때 컴포넌트에서 직접 상태를 바꿔주는게 아니라 action을 발생시킨다.
다시 정리하면
상태변화가 난다 ? >> 액션발생 >> 디스패치를 통해서 액션이 스토어로 전달 >> 스토어에서 기존상태와 액션을 리듀서로 전달 >> 리듀서가 받아다가 새로운 상태로 바꿔줌 >> 컴포넌트에서 변경된 데이터를 확인가능하다.
다음 글에서는 리덕스 쓸때 주의사항 !!! 그리고 보일러 플레이트 코드를 구성하는 코드를 한번 살펴보자!
출처:https://velog.io/@youthfulhps/What-is-Redux-and-why-use-it
리덕스는 무엇이고, 왜 사용하는가?
🔧 리덕스 리덕스란, 자바스크립트 애플리케이션에서 상태를 효율적으로 관리할 수 있게 도와주는 도구입니다. 복잡한 상태관리가 이루어지는 SPA(Single Page Application)에서 특히 유용하게 사용됩
velog.io
'기타' 카테고리의 다른 글
webpack 으로 환경변수 설정하느법 (0) 2021.06.15 interceptor in <axios> //// axios setting (0) 2021.06.15 [정규표현식]알아보기(2) (0) 2021.05.26 [프로그래밍] 순수함수 (0) 2021.05.23 [cs] url 입력시 일어나는 일 (0) 2021.05.18